HTML <a> with rel Attribute
HTML <a> with rel Attribute
The rel attribute defines the relationship between the current document and the linked document.
rel = "alternate"
Specifies the alternate link to the current document.
Explanation
Consider the following example as an index page (home page) of a website (www.example.com).
This website customized its index page for 3 other english speaking countries
- en-au - Australia
- en-in - India
- en-ca - Canada
If any user from Canada is searching for www.example.com, the search engine will prefer 'https://www.example.com/en-ca' instead of "https://www.example.com"
If any user from Singapore is searching for www.example.com, the search engine will prefer 'https://www.example.com' because it does not have a customized index page for Singapore.
Example
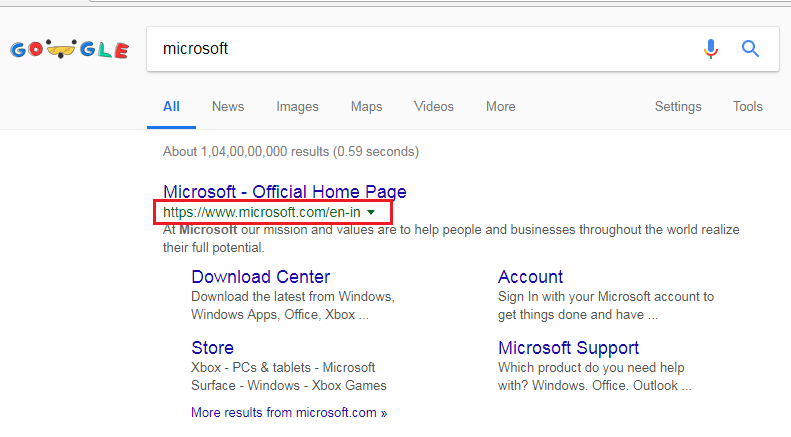
Result: The following image is the search result of microsoft in India using google search engine.

Attribute Value
| Value | Explanation |
|---|---|
| alternate | Specifies the alternate link to the current document. |
| author | Provides the link to the author of the document. |
| bookmark | Specifies the URL of the document will not be changed in any case. |
| external | Specifies the URL in the href attribute doesn't belongs to the same host. |
| help | Provides the link to the help document. |
| license | Provides the link to the copyright information for the current page. |
| next | Specifies the link to the next document. |
| nofollow | Specifies that URL in the href attribute is the paid link. |
| noreferrer | Specifies whether to send the referer of the current page to the linked URL. |
| noopener | Specifies whether the newely opened document with target="_blank" has the rights to access the current window. |
| prev | Specifies the link to the previous document. |
| search | Specifies the URL to search through current page and its related page. |
| tag | Specifies that the URL in the href attribute contains the topic regarding tag. |
rel = "author"
Provides the link to the author of the document.
Example
rel = "bookmark"
Specifies the URL of the document will not be changed in any case.
Example
rel = "external"
Specifies the URL in the href attribute doesn't belongs to the same host.
Example
rel = "help"
Provides the link to the help document.
Example
rel = "license"
Provides the link to the copyright information for the current page.
Example
rel = "next"
Specifies the link to the next document in the series
Example
rel = "nofollow"
Specifies that URL in the href attribute is the paid link.
Example
rel = "noreferrer"
The rel = "noreferrer" hides referrer information when the link is clicked.
This attribute value is useful when you are referring to a 3rd party site and you don't want that site to identify your domain.
Example
rel = "noopener"
Specifies whether the newely opened document with target="_blank" has the rights to access the current window.
Example
rel = "prev"
Specifies the link to the previous document.
Example
rel = "search"
Specifies the URL to search through current page and its related page.
Example
rel = "tag"
Specifies that the URL in the href attribute contains the topic regarding tag.
Example
Reminder
Hi Developers, we almost covered 99.5% of HTML Tutorials with examples for quick and easy learning.
We are working to cover every Single Concept in HTML.
Please do google search for:
Join Our Channel
Join our telegram channel to get an instant update on depreciation and new features on HTML, CSS, JavaScript, jQuery, Node.js, PHP and Python.
This channel is primarily useful for Full Stack Web Developer.




